课程:Build Responsive Real-World Websites with HTML and CSS
Overview

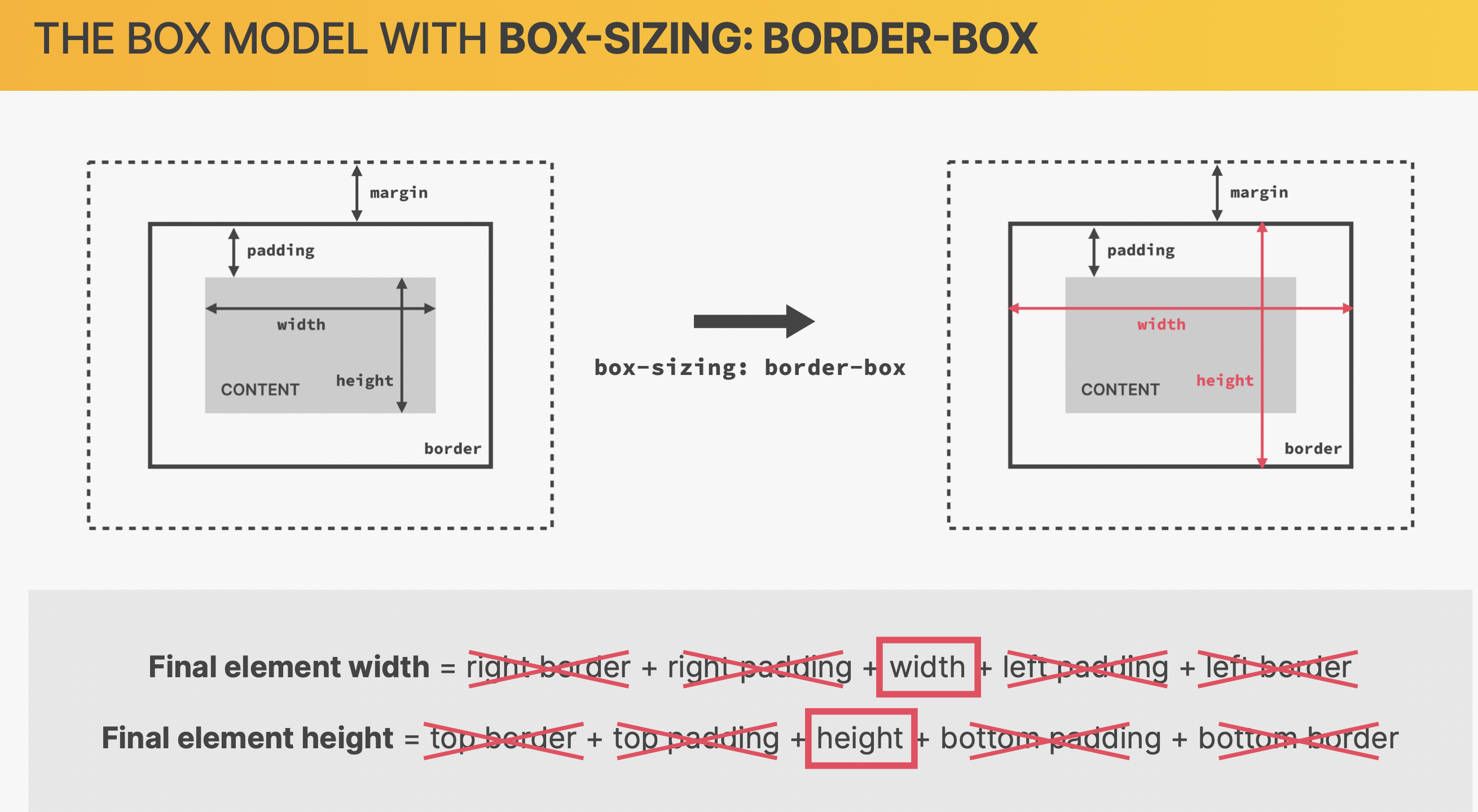
Box-sizing

未定义之前:content-box
reset
css
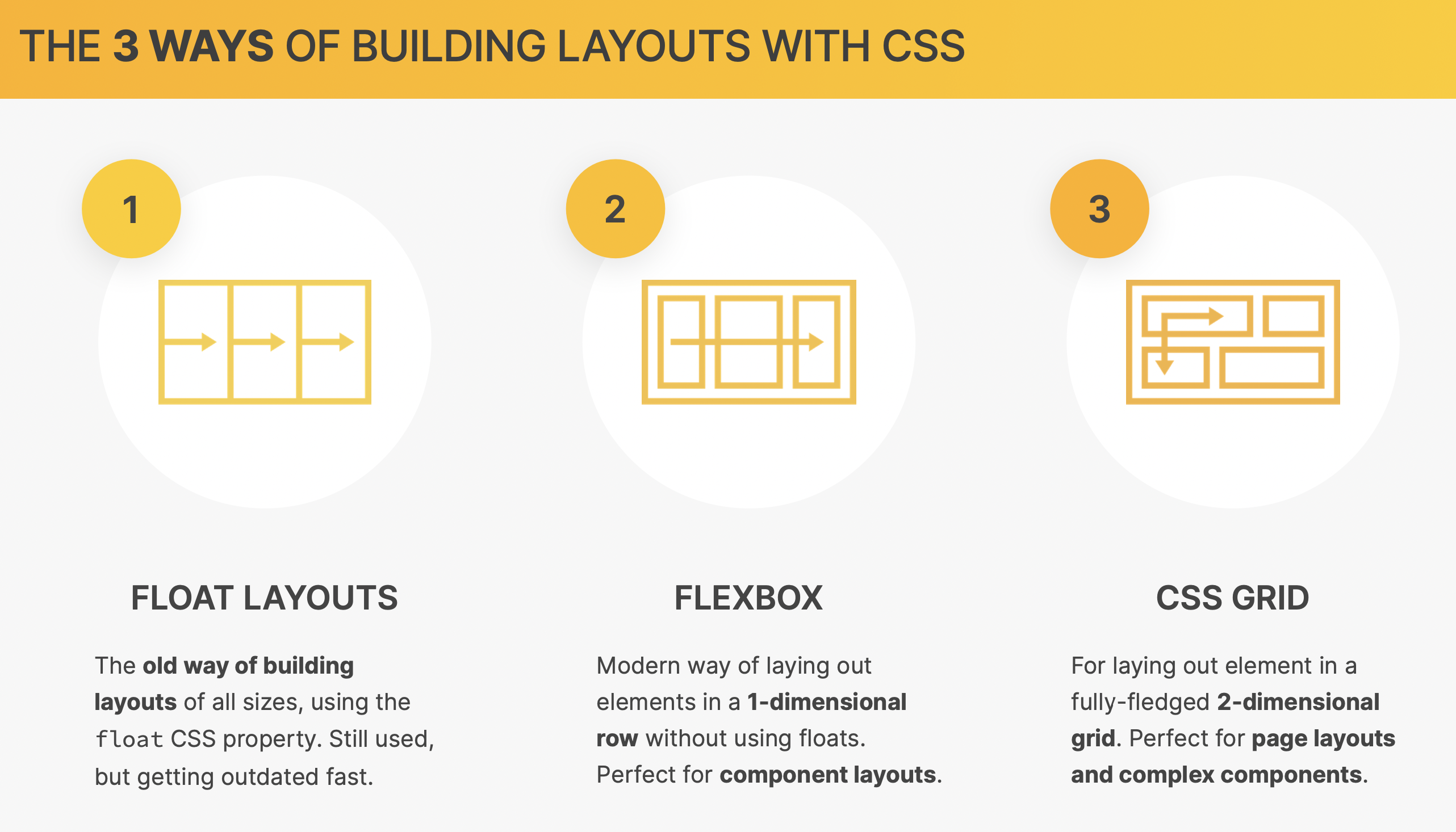
Float Layout
- 浮动在页面之上,对周围元素没有影响
- 现在很少用了
left
- 浮动到页面左边

css
此时图片和文本不在同一个层面上
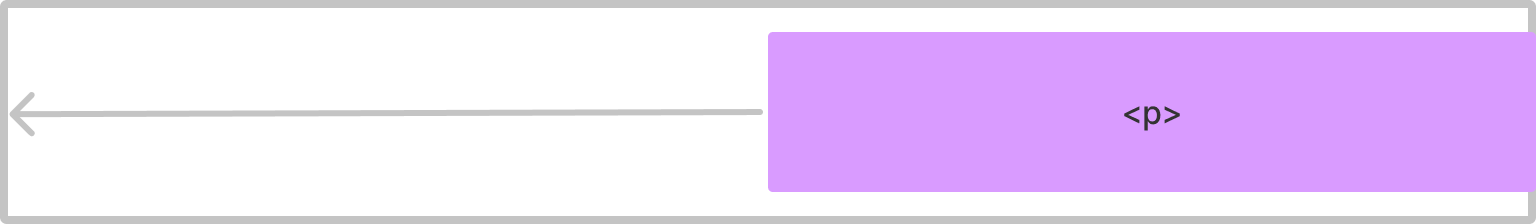
right
浮动到页面右边

css
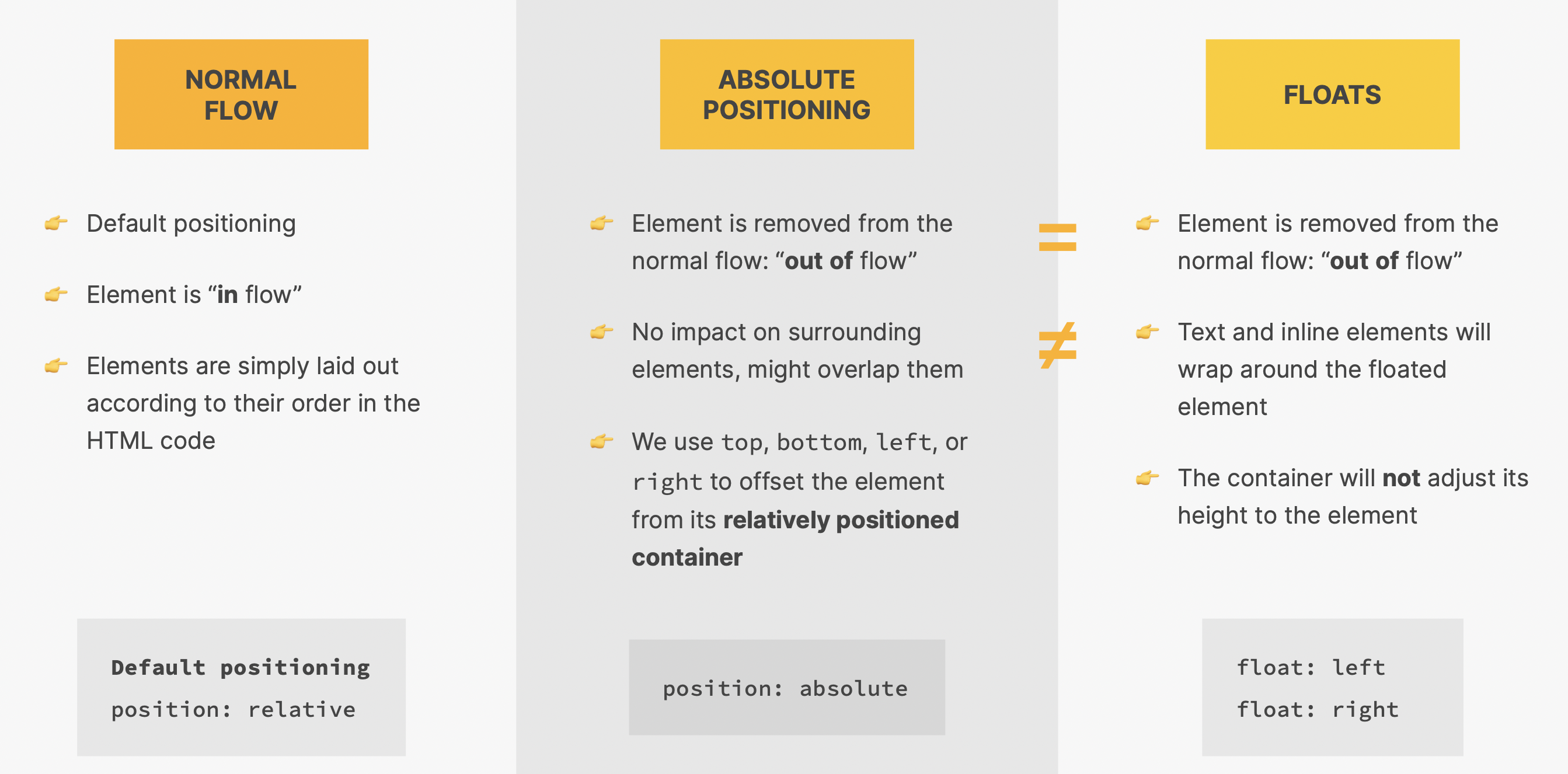
ABSOLUTE POSITIONING VS. FLOATS

Clear Float
- 当没有其他元素可以 clear float 时,在其后新建一个元素设置 clear
- 当存在需要清除的元素时,直接在该元素上清除
方法 1: empty div
使用一个并列的空<div>元素来清除
html
css
方法 2:clearfix hack
原理和 empty div 的方式一样,但更简单,利用 pseudo element 在 parent element 后增加一个元素
html
css
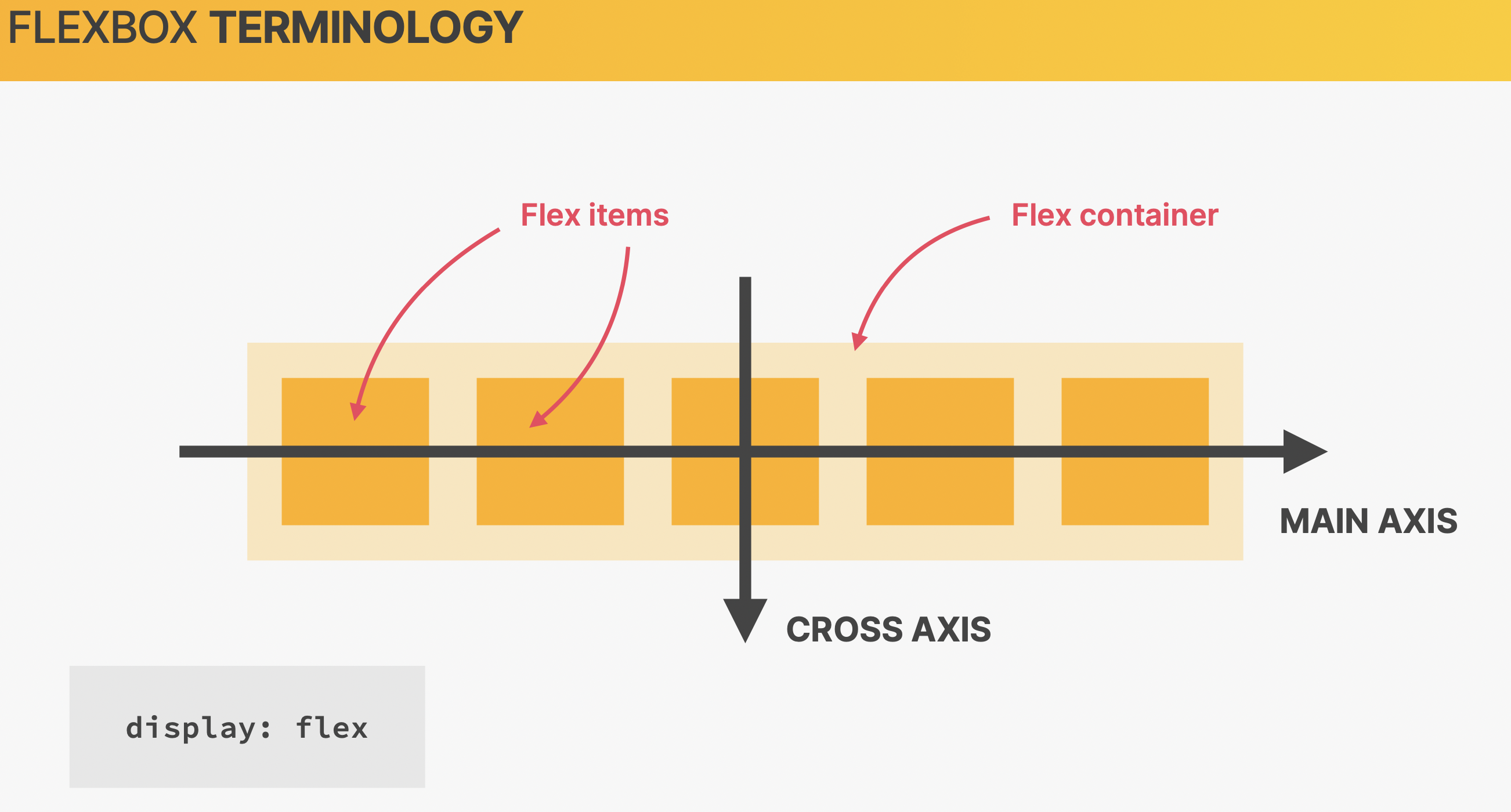
Flexbox


加粗字体为默认状态
css
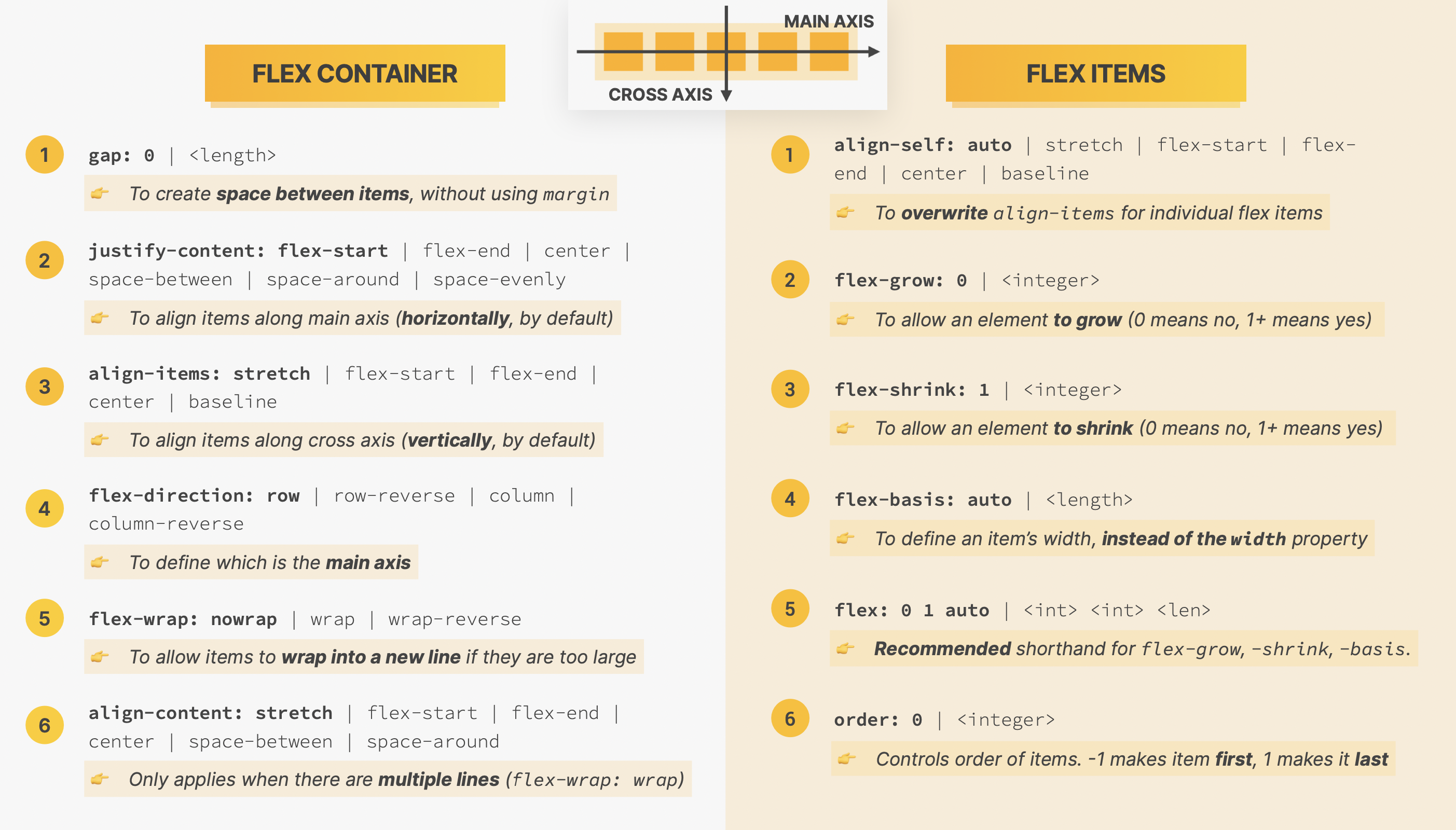
Flex container
- flex container takes the height of the tallest items
常用:
css
Flex items
css
Propetities
order
数字越大越靠后
flex-grow
数字越大占比越大
flex-basis
item’s width
shorthand
flex:1 =
css
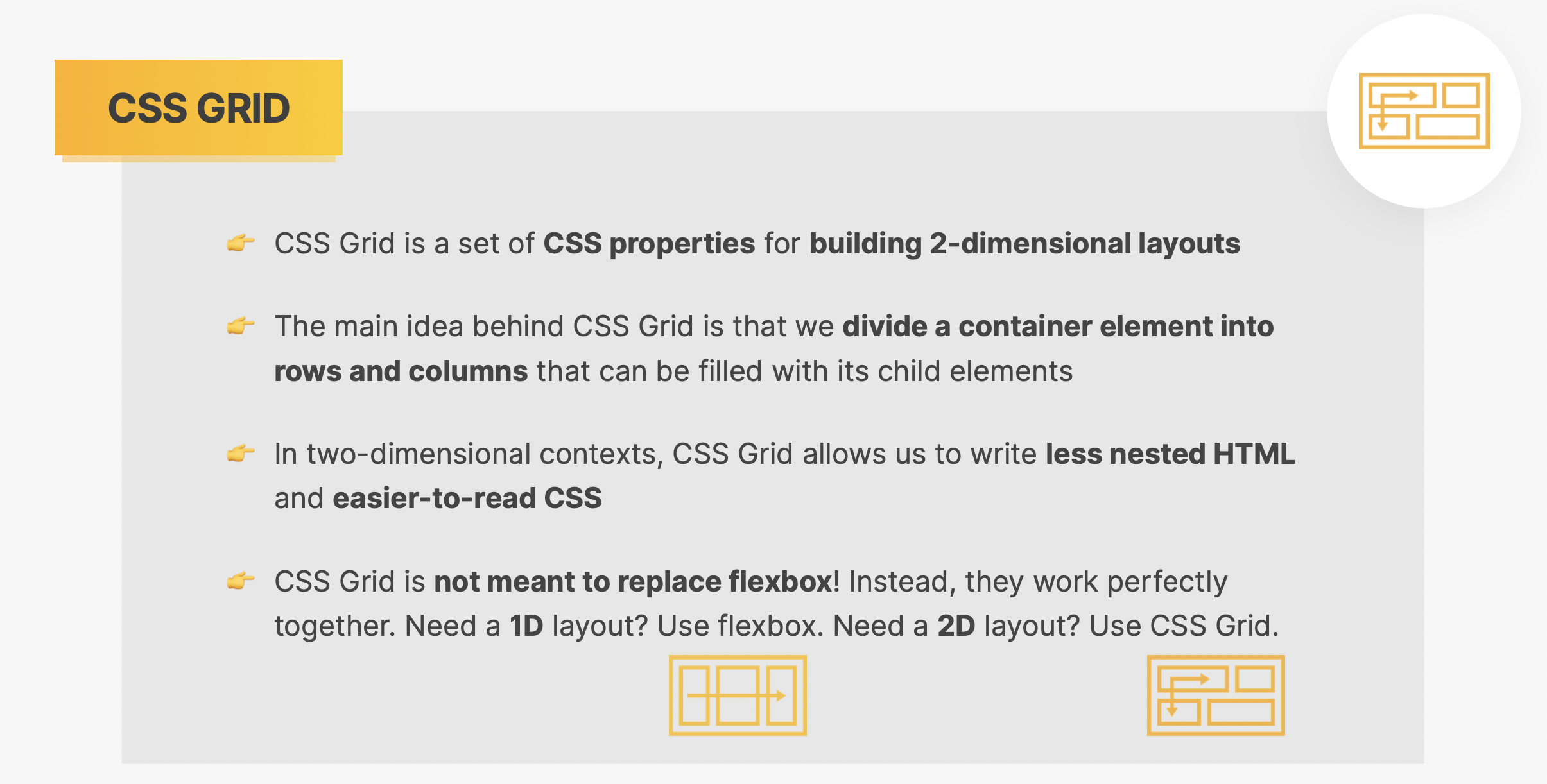
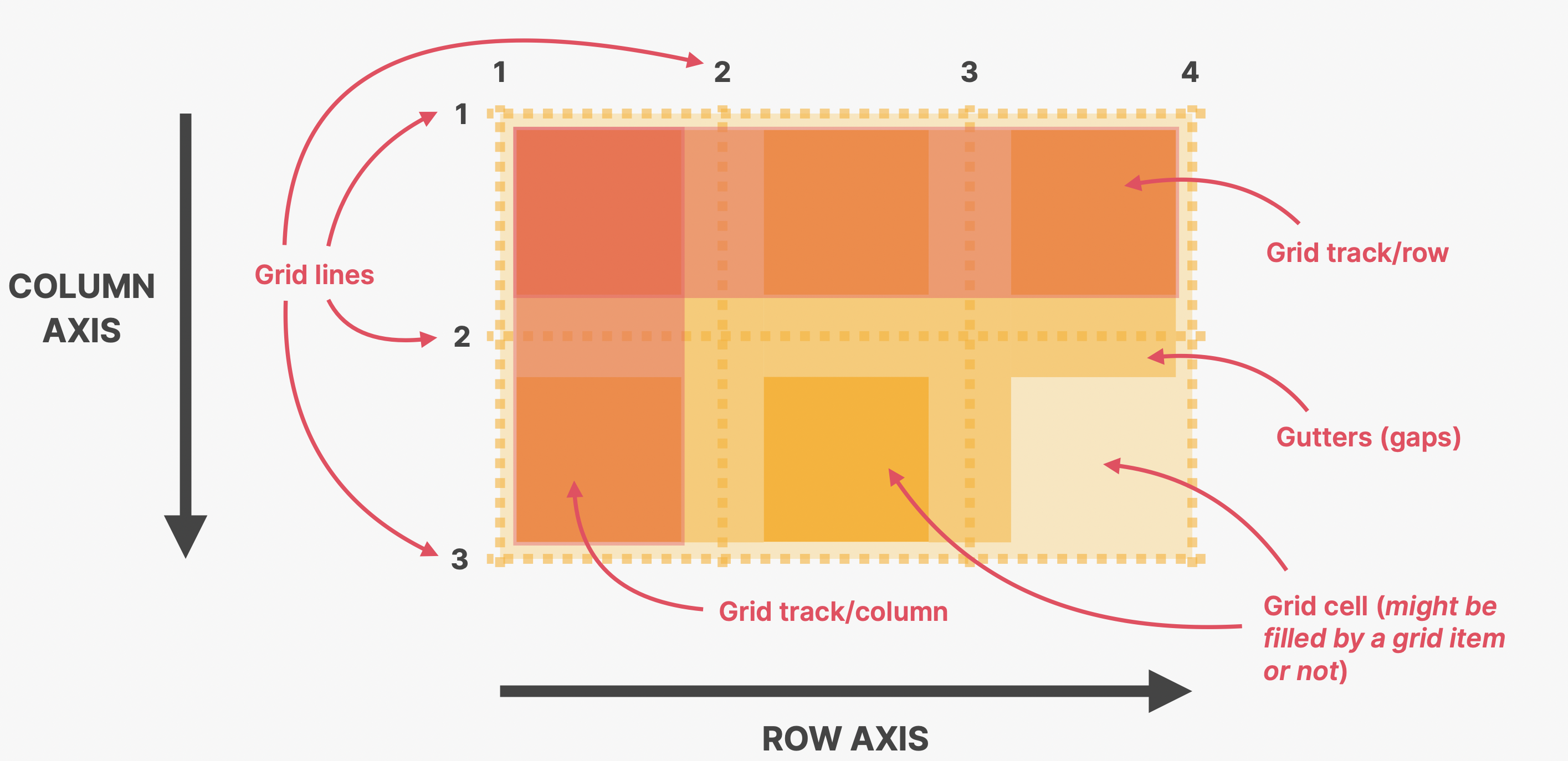
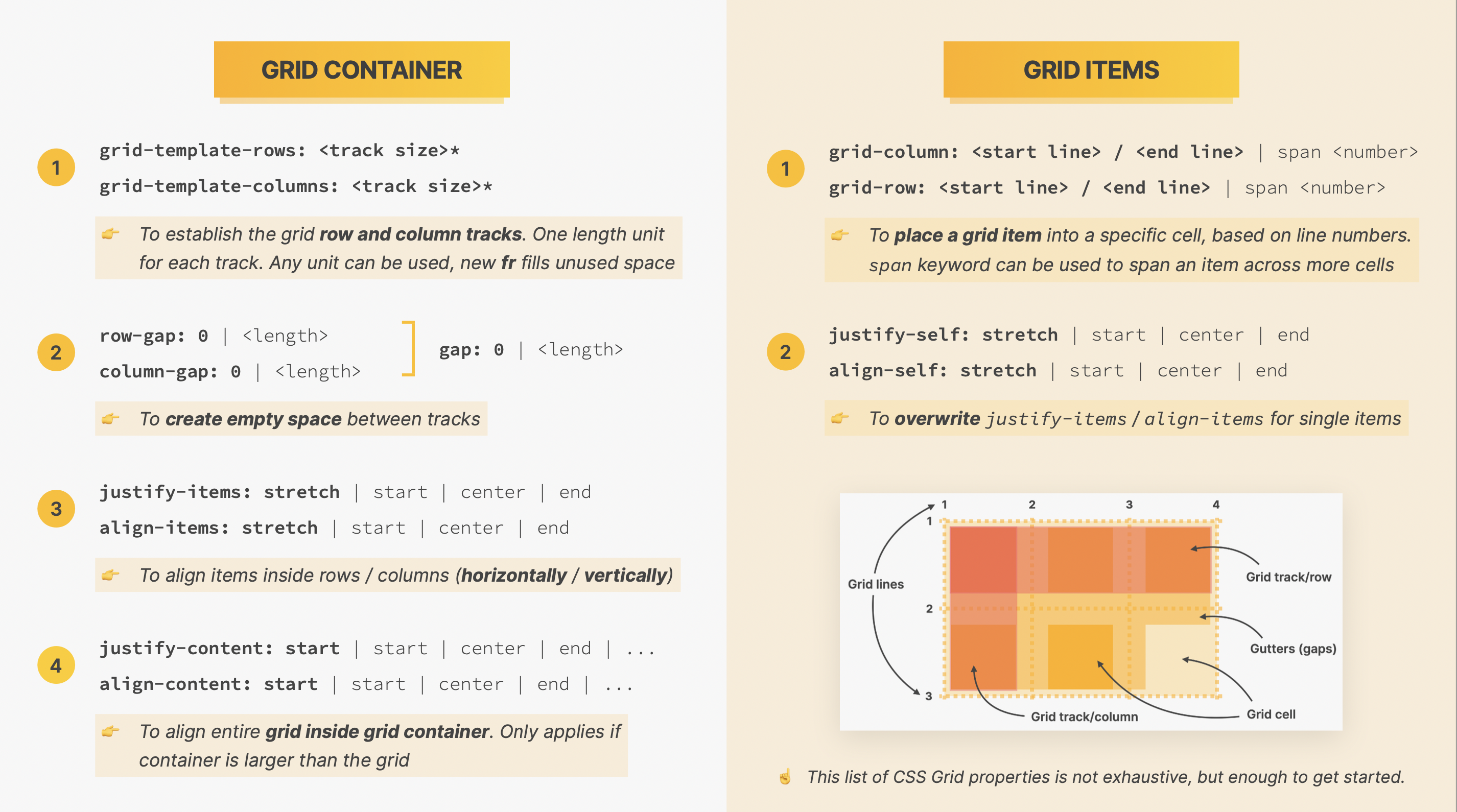
CSS Grid



grid container
css
通常不定义 rows
Gap
用 gap 而不是 margin:
css
align tracks inside containers
when the content is smaller than the grid
css
grid items
css
align items inside cells
css
css
fr
1fr:自动填充剩余空间- 2:1:1:1 的四列
css
implicit row
所定义的空间被用完后多出来的列