一些随堂笔记。
课程:Build Responsive Real-World Websites with HTML and CSS
css 是什么
- CascadingStyleSheets (层叠式样式表)
- CSS describes the visual style and presentation of the content written in HTML
- CSS consists of countless properties that developers use to format the content: properties about font, text, spacing, layout, etc.
分类
inline CSS
html
最好不用
internal CSS
放在<head>里面的<style>,如:
html
- 代码很长的时候,整理很麻烦
external CSS
- 引用单独的 css 文件,如
style.css - 放在
<head>里用<link>引用,如:
html
关于<link> ,可参考:MDN
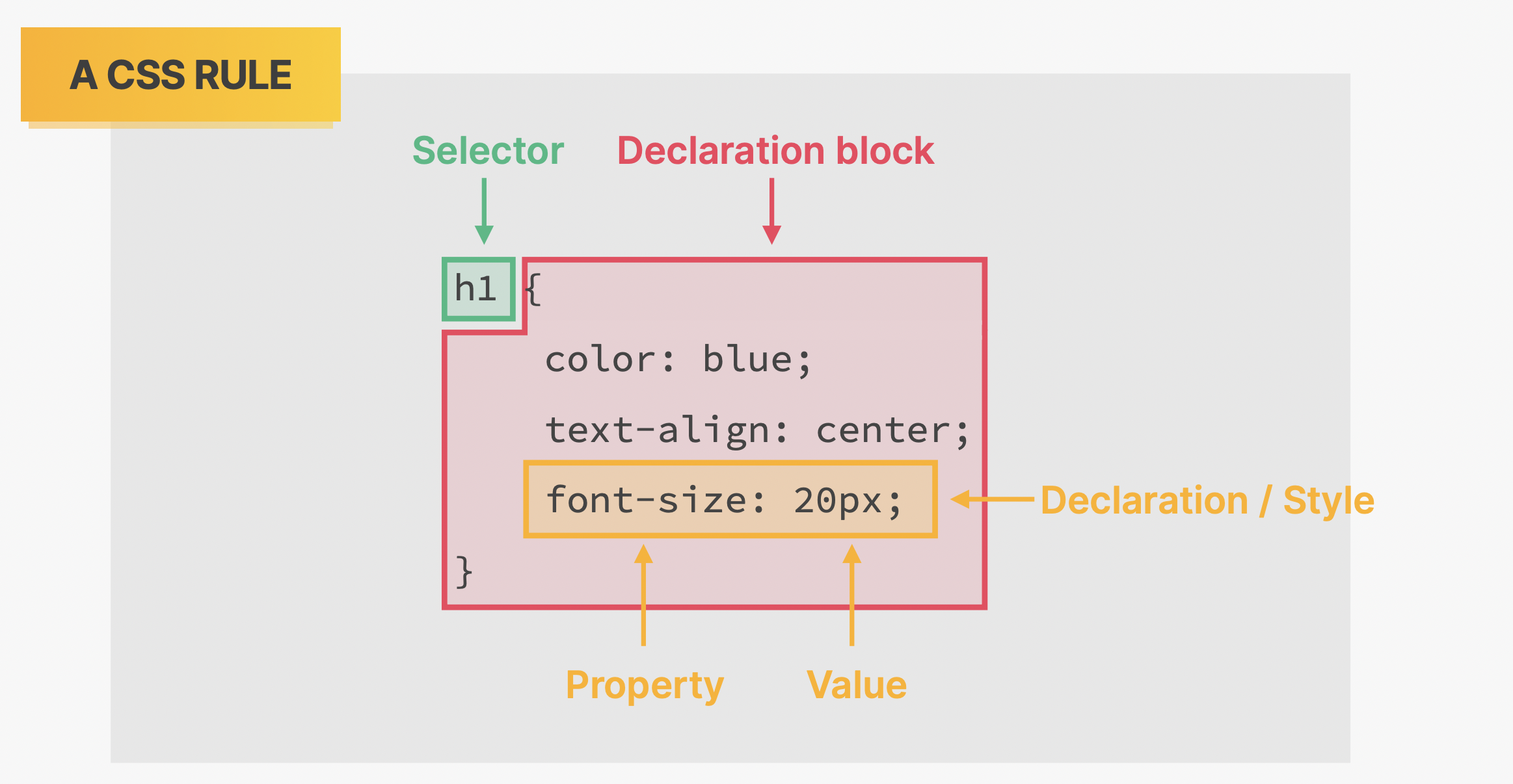
组成

Selectors
descendent selector
css
line selector
css
定义特定元素样式的两种方式:CSS ID、class attributes
id
给每个元素一个 id,仅能用一次,尽量不要用
在 HTML 中:
html
在 CSS 中:
css
class attributes
能无限复用
在 HTML 中:
html
在 CSS 中:
css
能无限复用
在 HTML 中:
html
在 CSS 中:
css
universal selector
- 对所有元素生效
- 优先级最低
- 不可继承
css
body
- 在
<body>里的通常只应用于文本元素(text) - Not all properties get inherited. It’s mostly ones related to text:
font-family,font-size,font-weight,font-style,color,line-height,letter-spacing,text-align,text-transform,text-shadow,list-style, etc. - 可继承
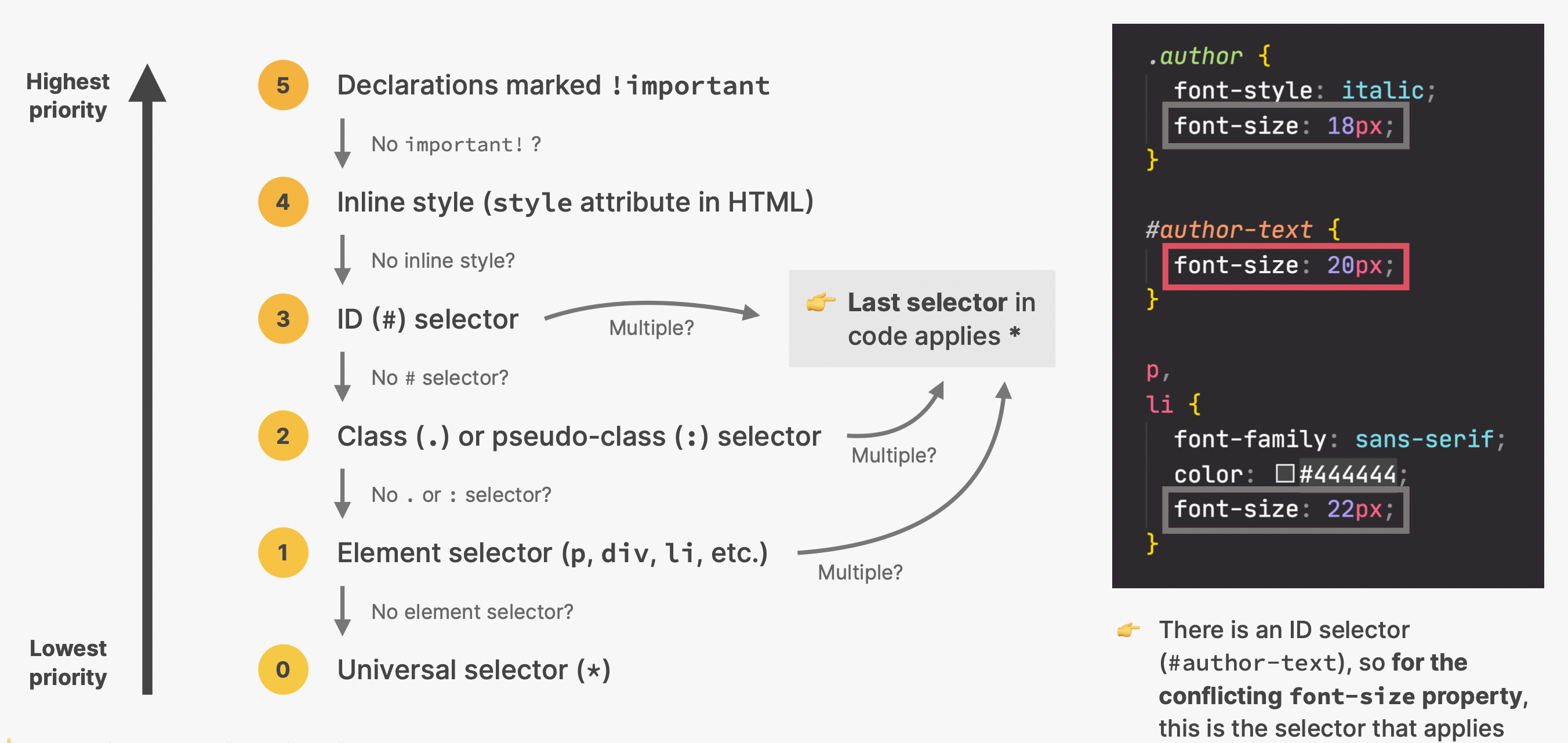
优先级
conflicting between selectors

- 尽量不要用
!important
css
- 所有 selector 都会被应用,只有冲突的按优先级应用
- 当使用相同类别的 selector 时,应用最后一个
inheritance
- inheriting elements can easily be override
- 优先级最低
- body 可继承,universal selector 不可以
颜色
RGB/RGBA
- 基本
(r,g,b,alpha) - 白色
(255,255,255) - 黑色
(0,0,0)
Hexadecimal Colors
- 0 to ff (255 in hexadecimal numbers):
#00ffff - Shorthand, when all colors are identical pairs
#off当需要透明度的时候才用 rgb 颜色,一般用 hex
Pseudo Class
用来指定特定元素
第一个元素/最后一个元素
css
奇数/偶数 /特定次序
css
多种元素时
如下所示,当 HTML 中<p>并不是<article>里面的第一个元素时,不生效。
即当母元素(parent element)里有多种元素时(child elements),不宜使用伪类(pseudo class),可以在列中使用,如<li>
html
css
Style hyperlinks
四个状态都应定义,并按顺序排列
link
不进行交互的预览下
css
visited
点击后
css
hover
悬停时
css
active
点击时(通常和 hover 同时出现
css
Pseudo Elements
any pseudo elements is actually an inline element
在 HTML 中并不真实存在,但仍可在 CSS 中选择,如行内第一个字符: 在 HTML 中并不真实存在,但仍可在 CSS 中选择,如行内第一个字符:
css
段内第一行:
css
adjacent sibiling selector
在同一 parent element 里,下面最临近的元素
如 h3 标题下的 p:
css
after
- 就算没有文字内容,也要定义
content - 位于行末

css
before
- 位于行前
css
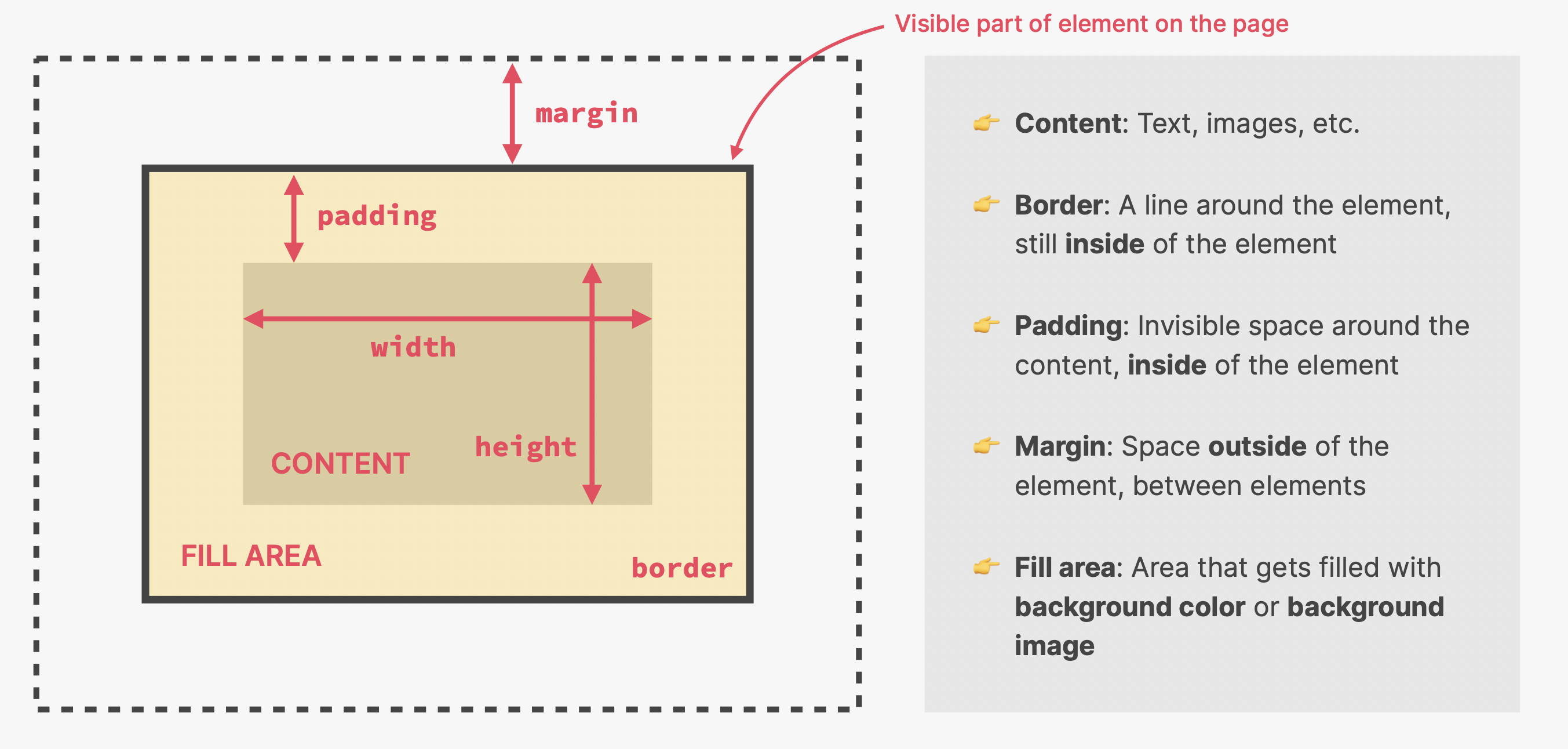
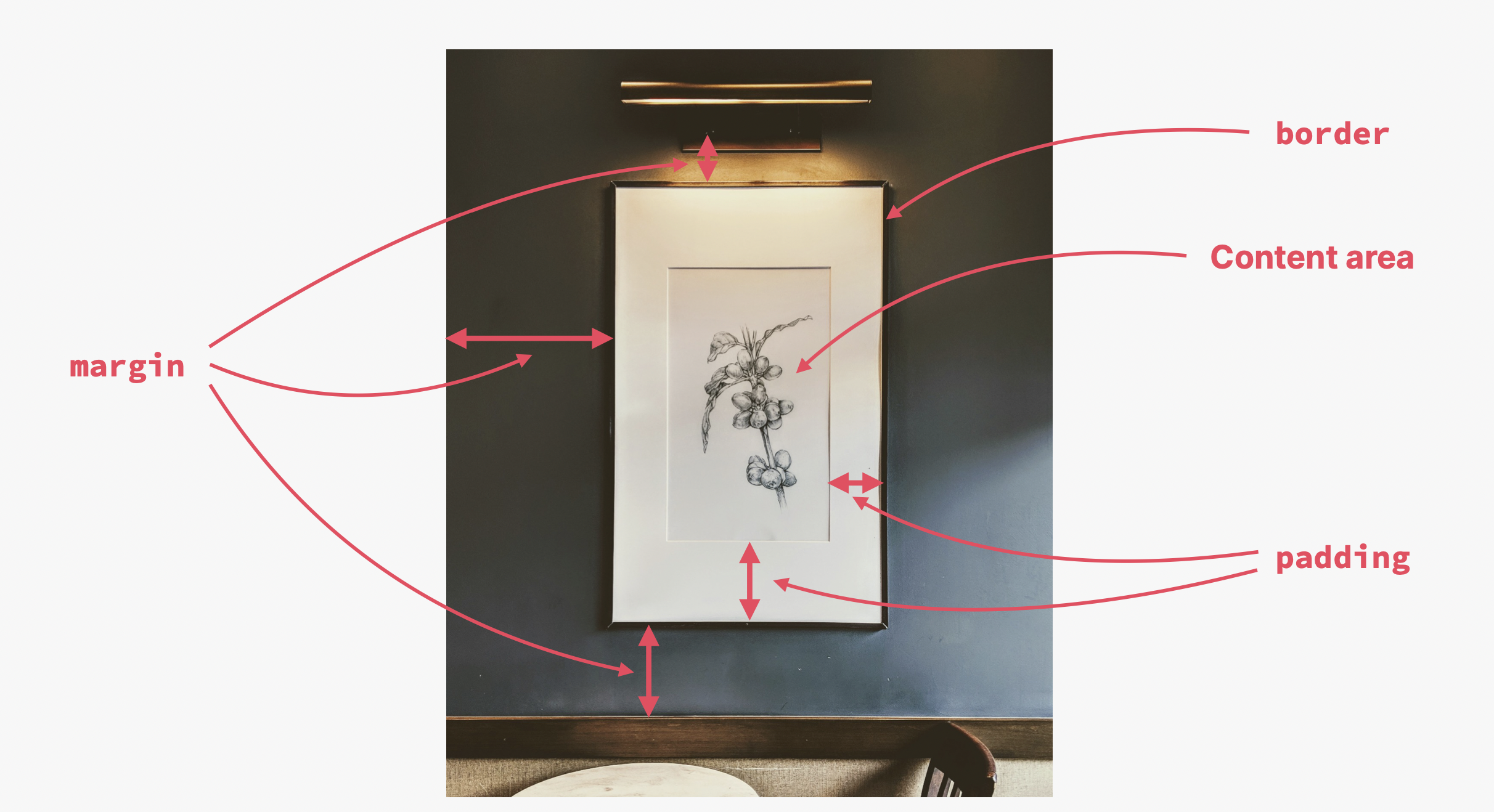
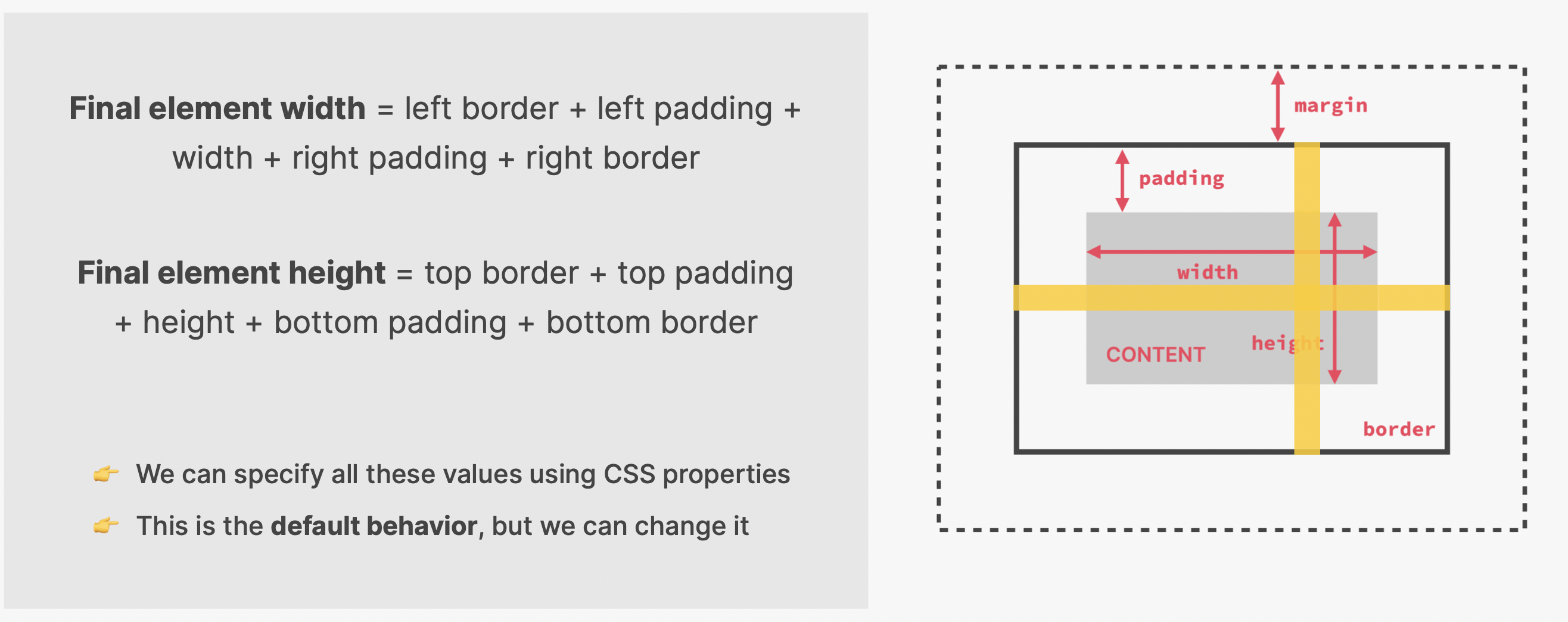
Box Model



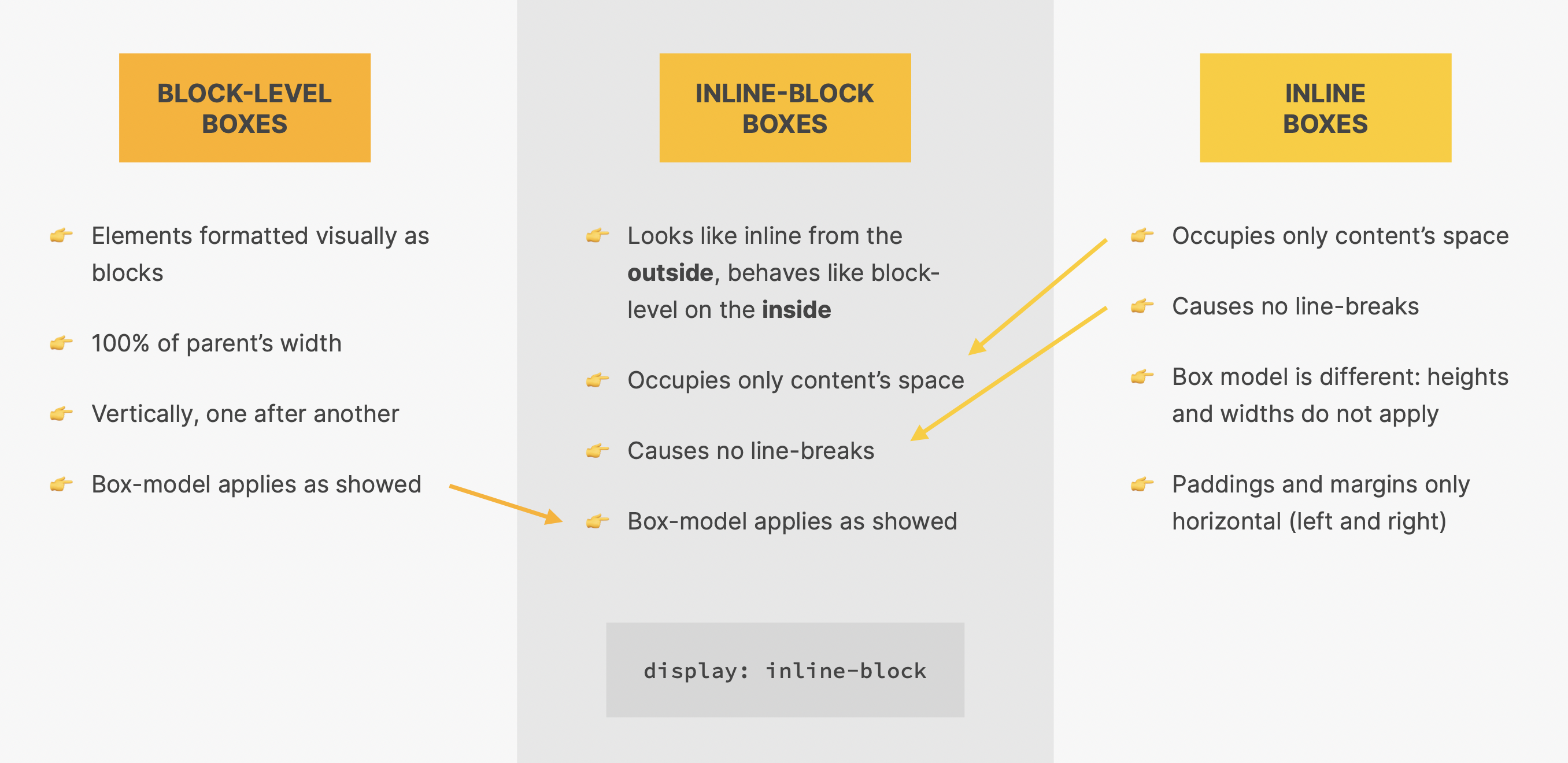
Type of boxes:
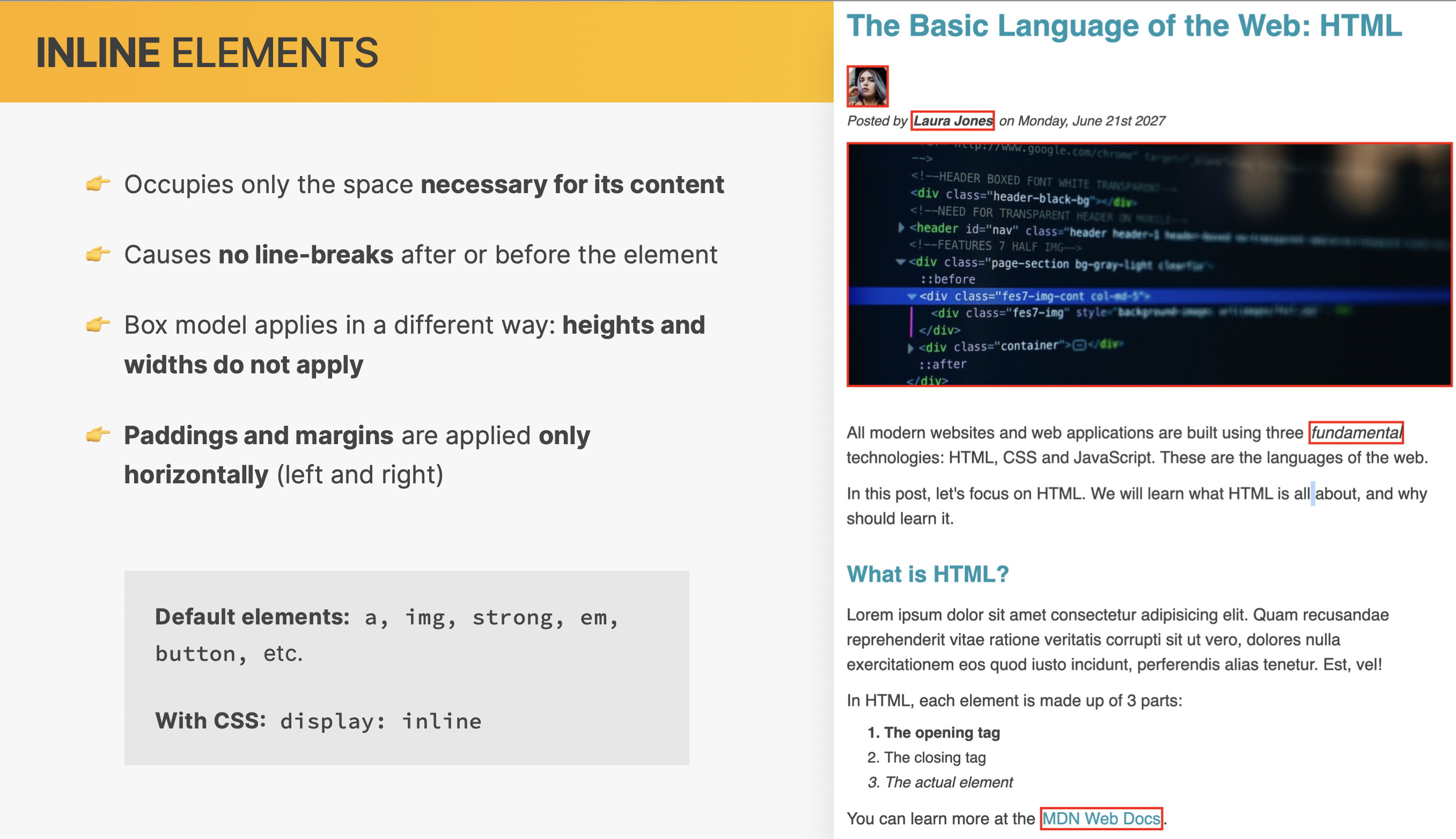
inline boxes

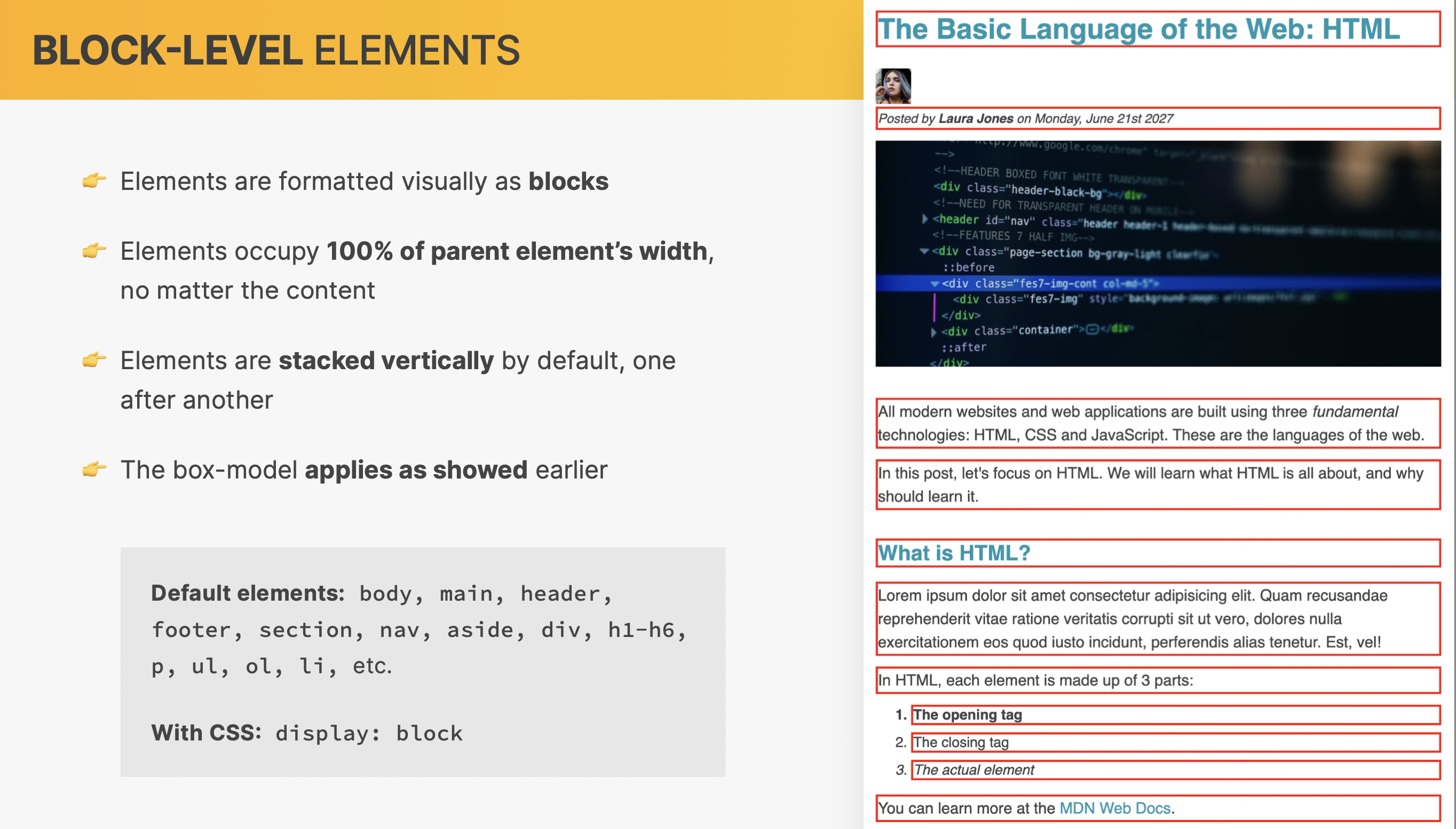
block-level boxes

inline-block boxes

img 其实是 inline-block box
padding
内边距
css
reset margin ane padding
css
不要用 body
margin
外边距
collapsing margins
- 当两元素的 margin 重合时,大的会覆盖小的
Dimensions
width
- percentage: percentage of the width of the parents containers
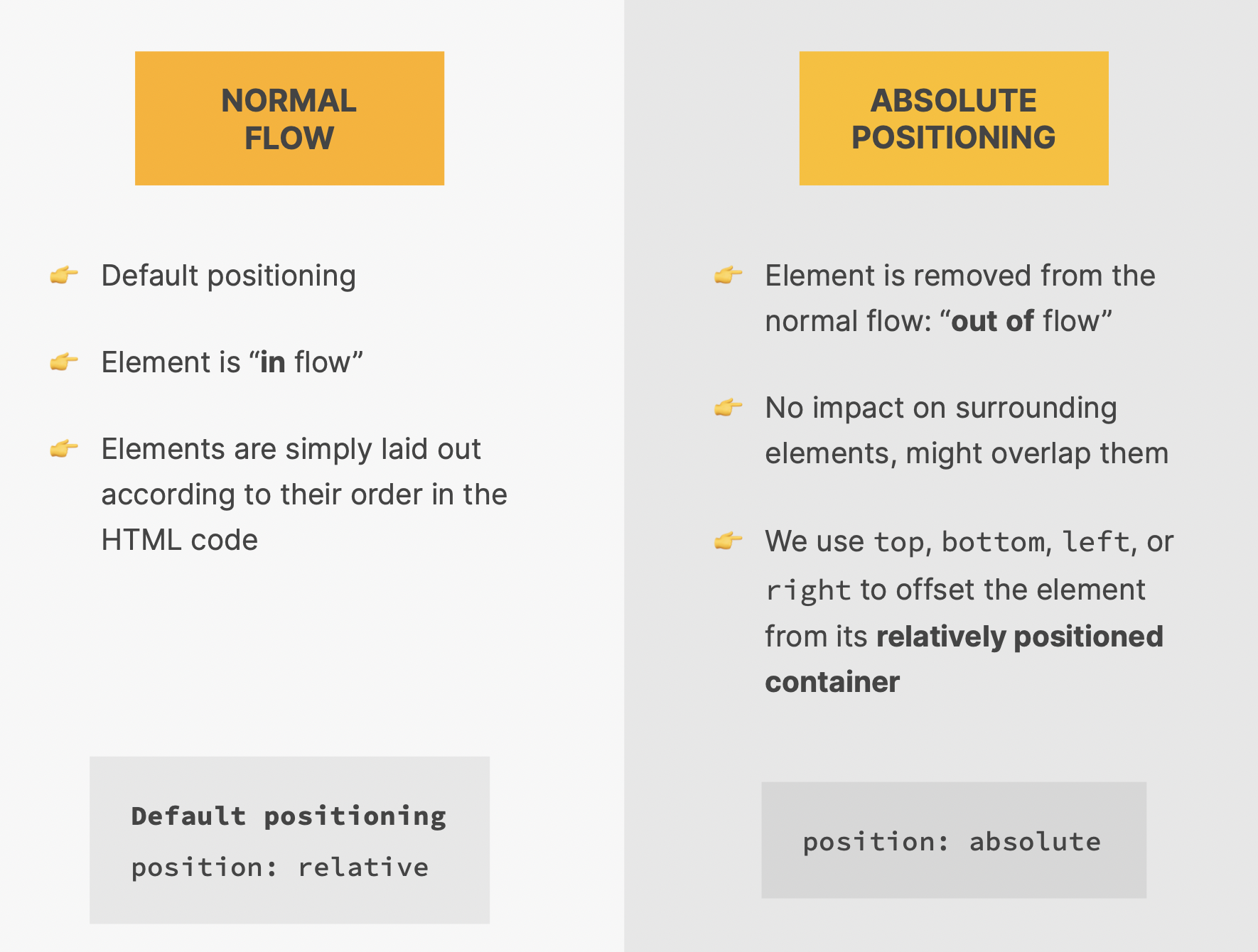
position

Normal Flow
- 默认状态
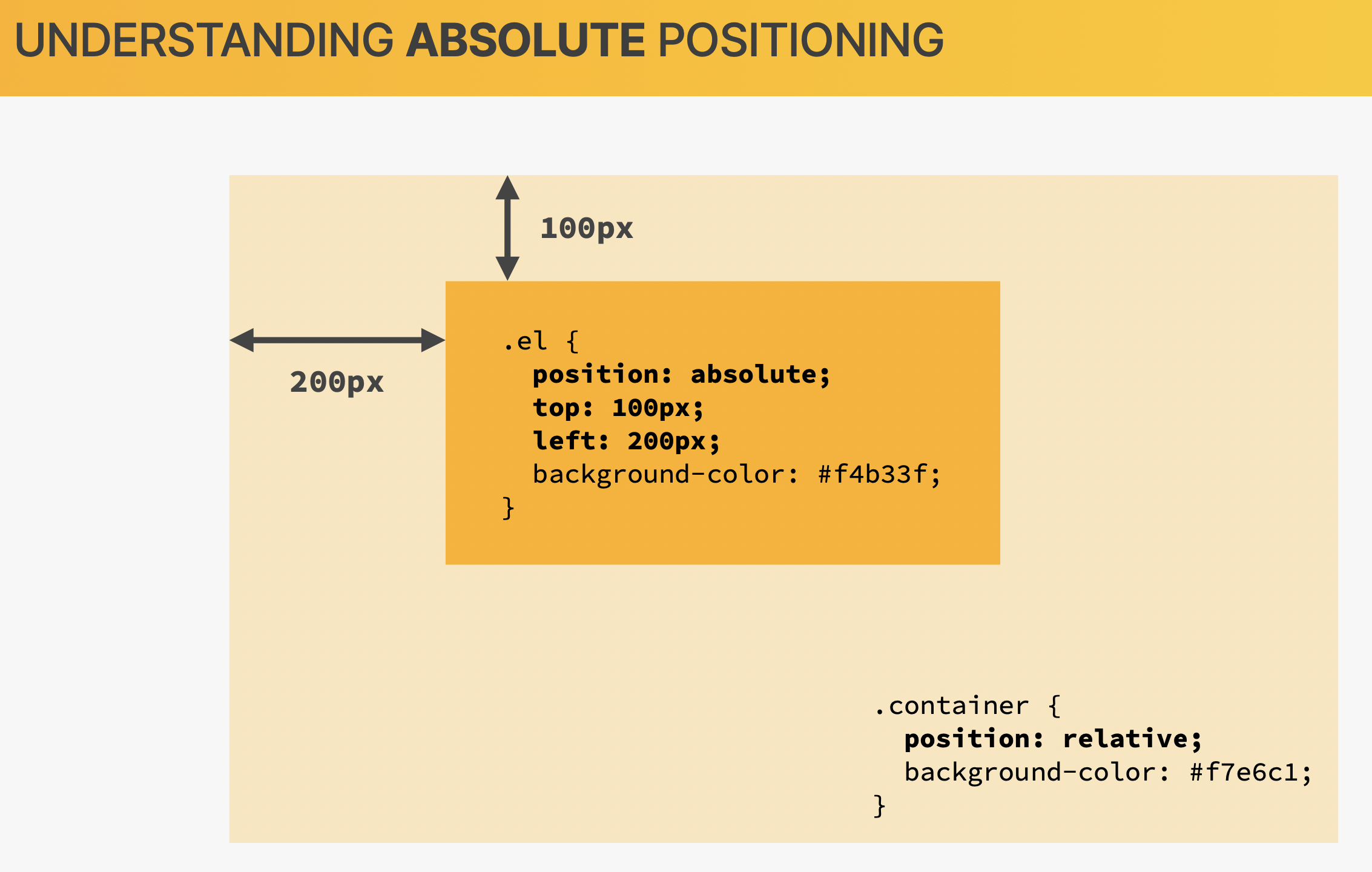
Absolute Position
- 绝对位置
- 常用于一些小元素
- parent elements/containers should set to
relative - 取决于最近层次的 relative parent elements/containers

centering page
use the <div> element to create a container class, then set the margin-left and margin-right to auto
css
基本操作
CSS 注释
/*需要注释的内容*/- VS code 快捷键 :
CMD+/(mac)Control+/(win) - 调出开发者工具
cmd+i
Fix bugs
方法:
- inspect
- 检查刚开始变得不一样的地方
- 如果有很多 selector,复杂的那个会被首先应用
- 检查 css 文件引用链接是否正确
工具: HTML 校对器: Markup Validation Service
代码比对: Diffchecker