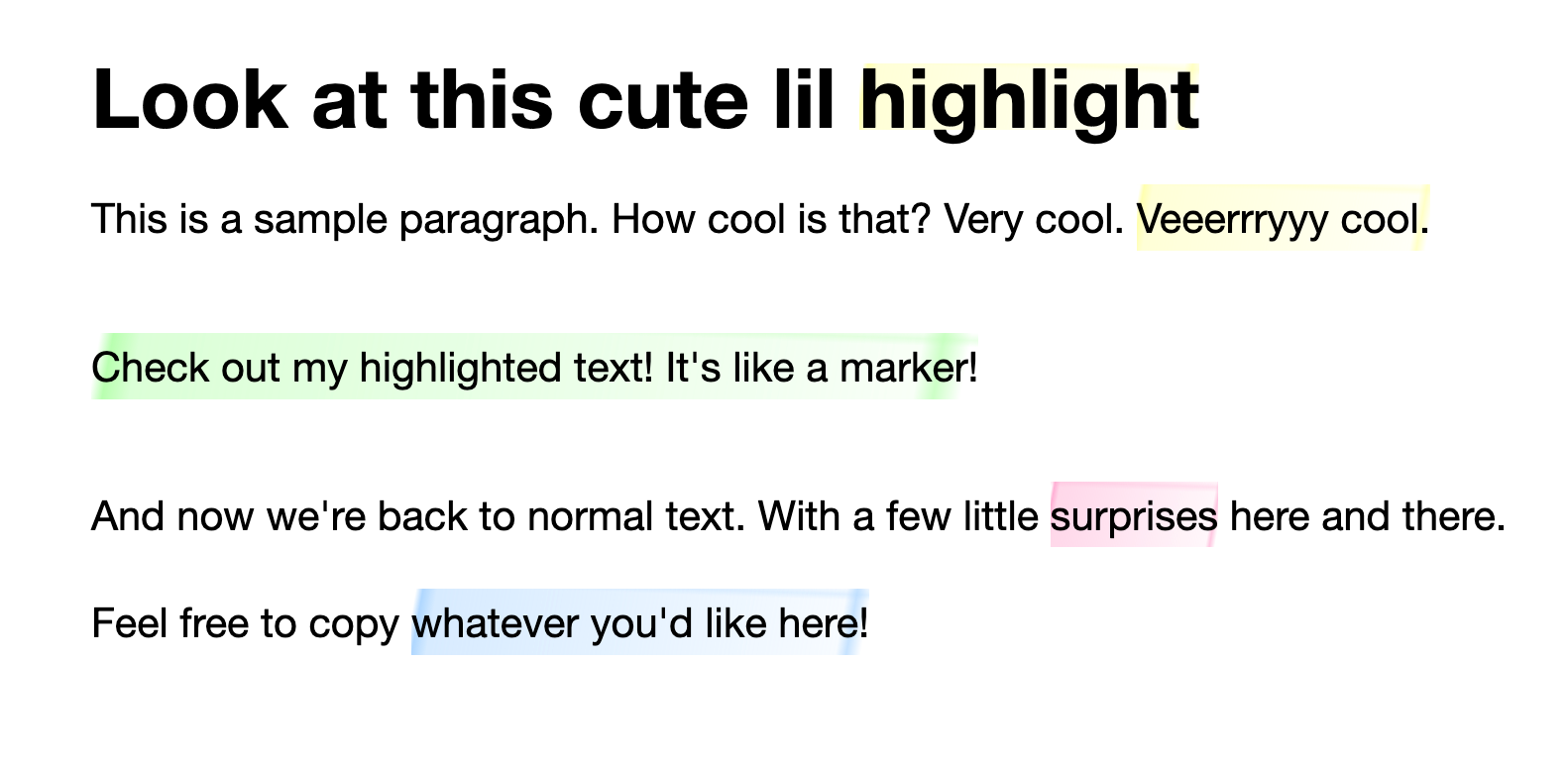
效果如图:

参考:
鉴于安装的插件和CSS样式太多,我强制用了!important, 所以代码比较丑陋。
如何安装
1. 安装插件highlightr
如果只需要黄色样式的高亮效果,则不需要安装这个插件。 安装链接:obsidian://show-plugin?id=highlightr-plugin
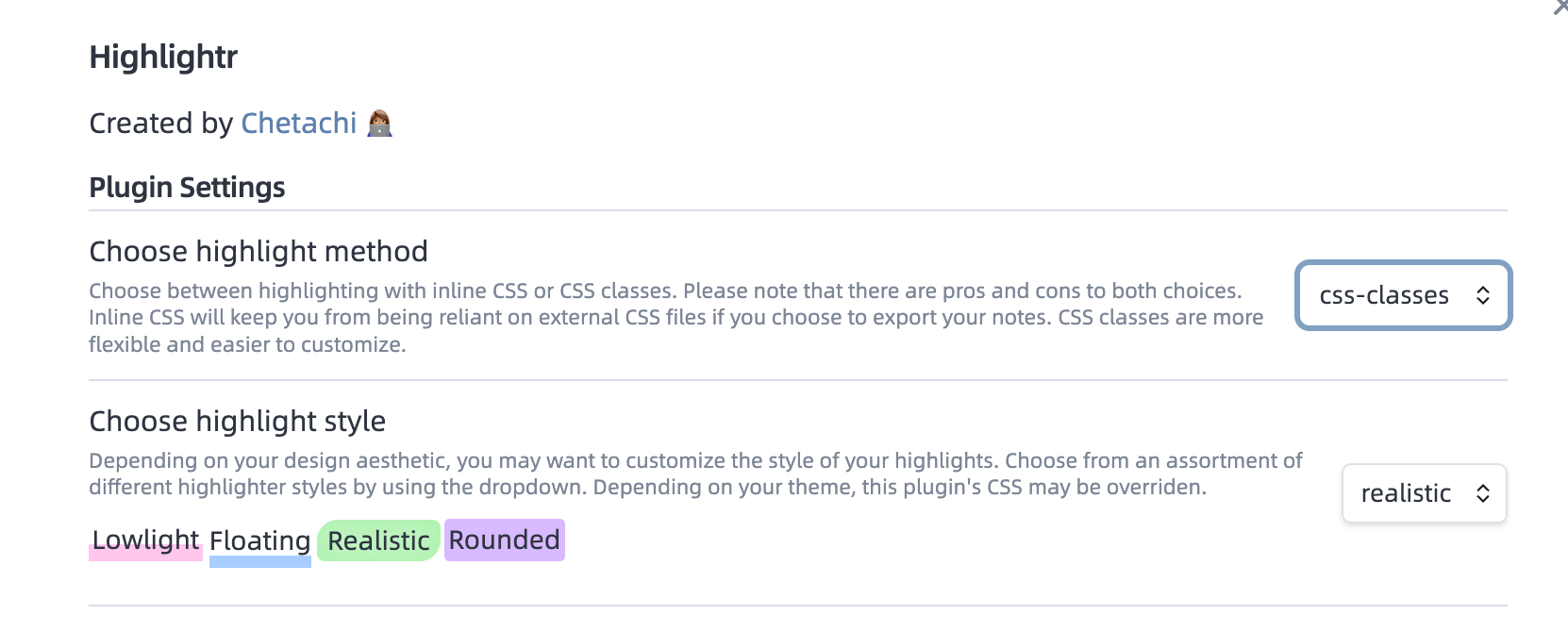
highlight method设置为css-classed

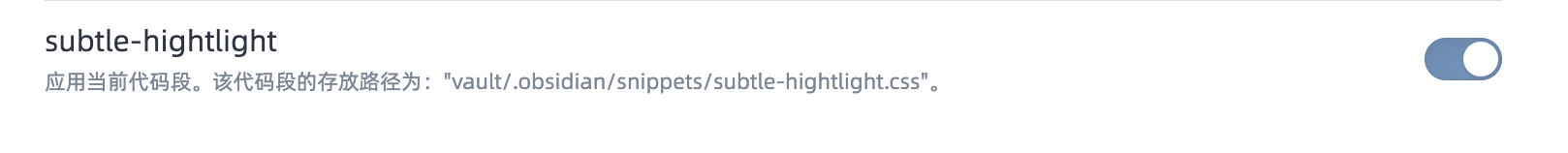
2. 安装CSS代码片段
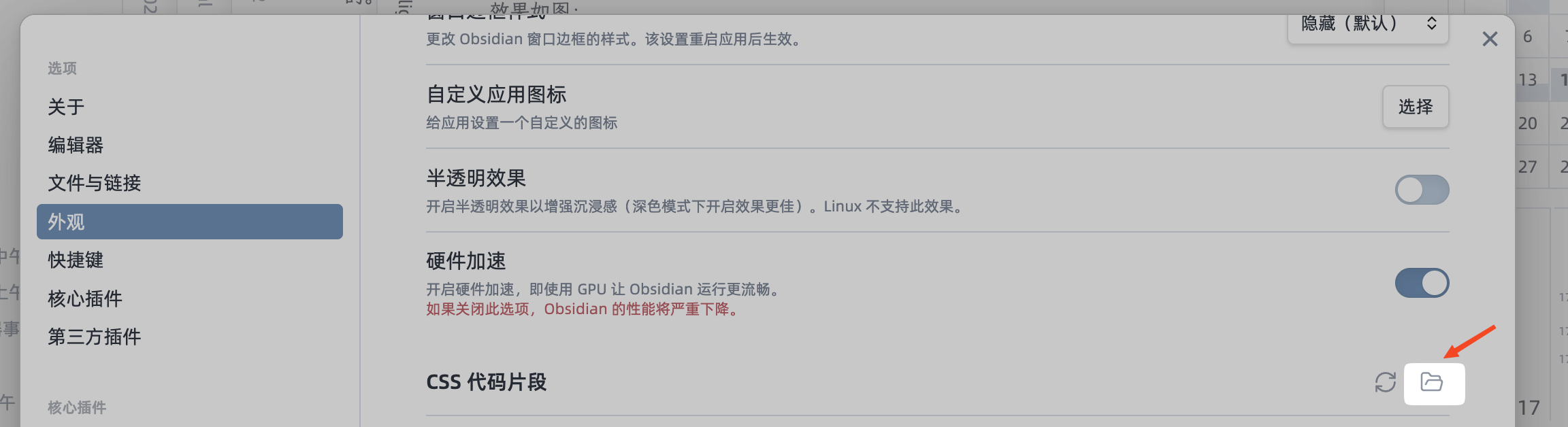
首先打开CSS代码片段存放的文件夹:

然后点击 -> subtle-hightlight.css下载css代码,下载后将subtle-highlight.css存到代码片段的文件夹中
或者复制下面的代码后在该文件夹下创建一个叫subtle-highlight.css 的文件:
css
添加css文件后点击左边的“重新加载按钮”:

找到该文件后打开:

然后就可以啦
如何使用
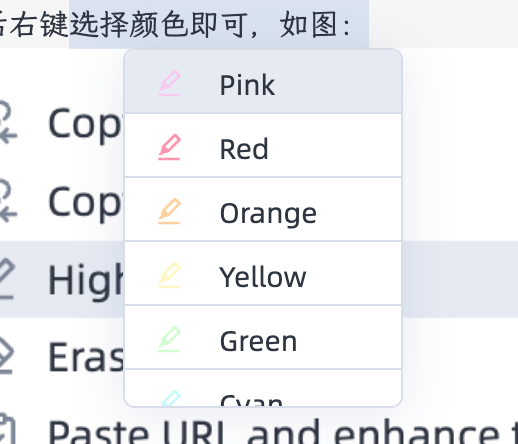
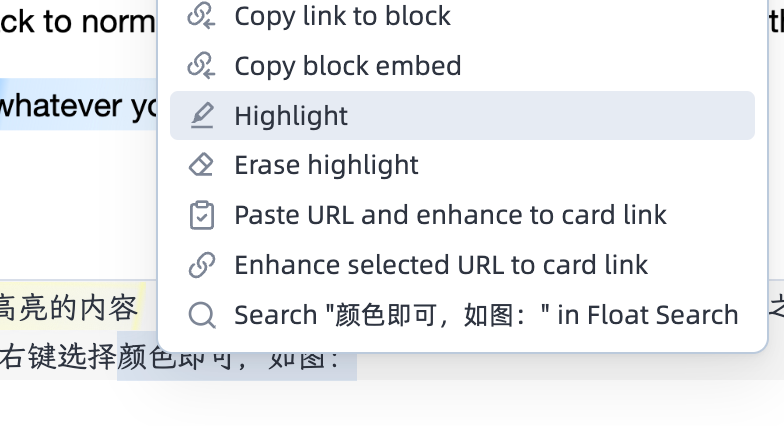
对于黄色来说,用 ==需要高亮的内容== 就可以了,而对于其他颜色,安装highlightr之后,选择需要高亮的文字,然后右键选择颜色即可,如图:
 目前只有粉色、绿色、蓝色有荧光笔仿真效果。
目前只有粉色、绿色、蓝色有荧光笔仿真效果。