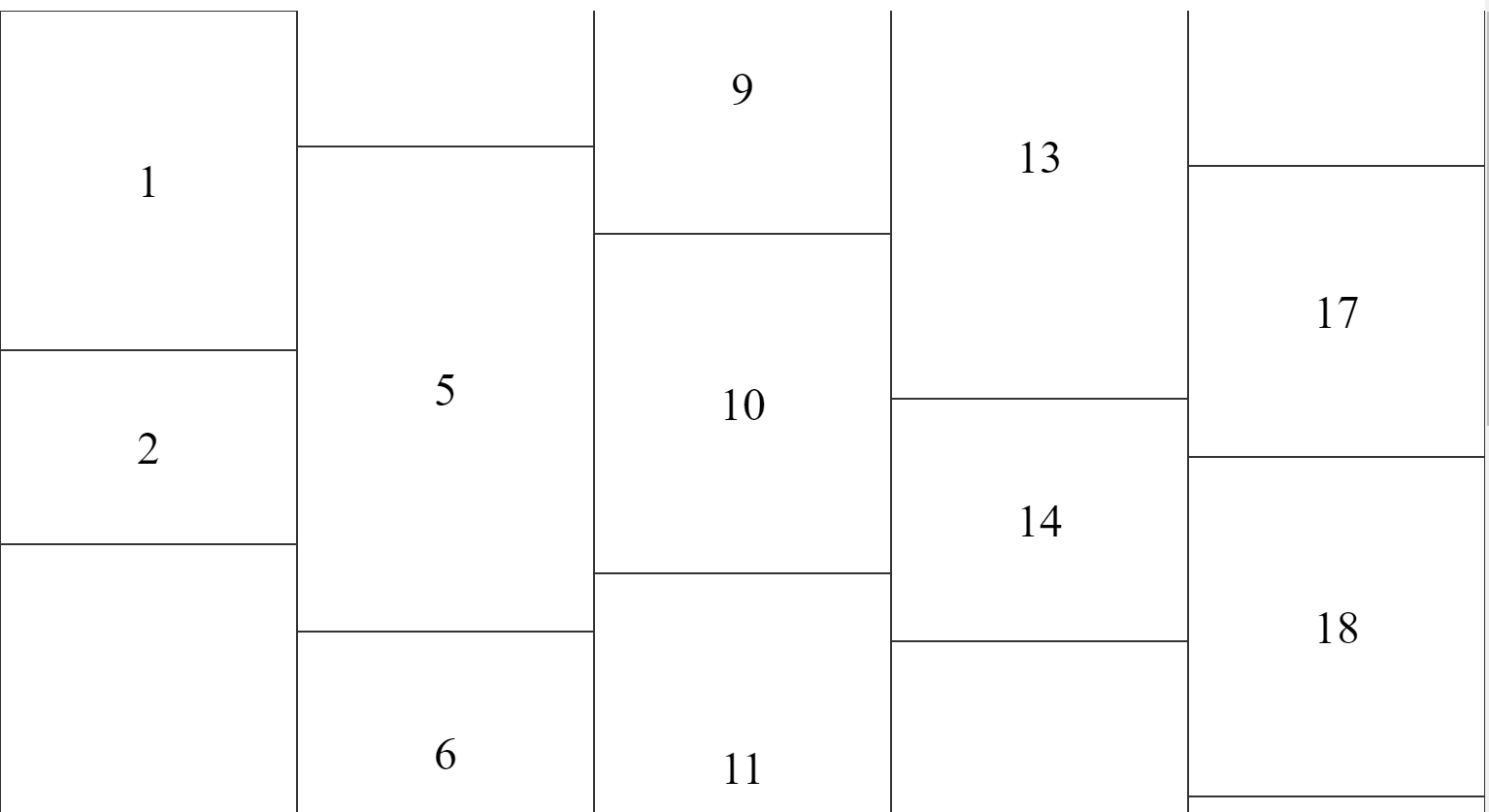
瀑布流图片又被称为 Masonry Layout, Waterfall Layout
HTML
html
CSS
css
元素是从上到下竖直排列的1