题目
通过 HTML 及 CSS 参考示例图实现页面开发,要求实现效果与示例图基本一致
- 页面宽度固定(定宽), 请应用 CSS 浮动以及前几天所学的 CSS 样式来完成页面效果
- 只需要完成 HTML、CSS 代码编写,不需要写 JavaScript
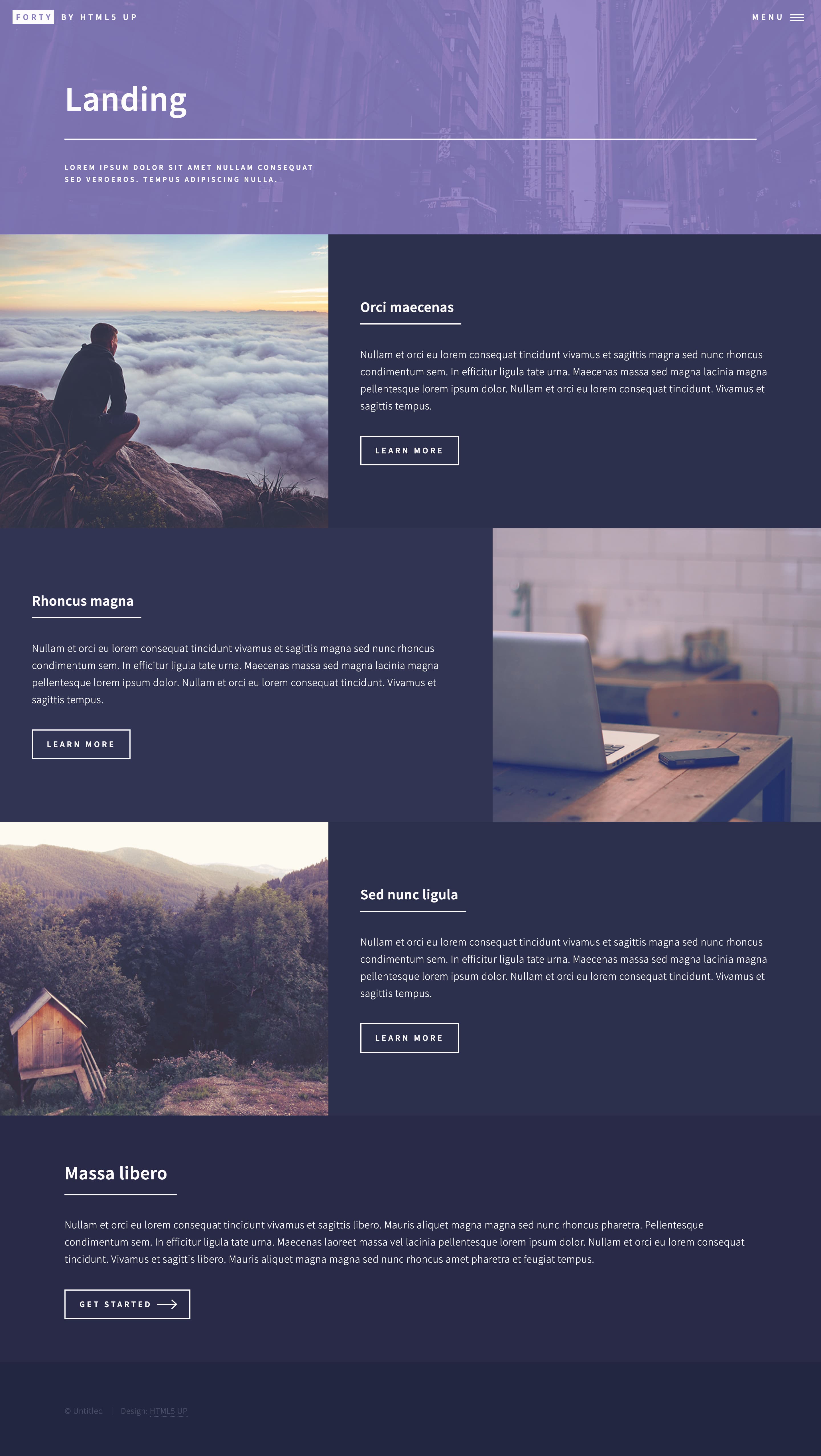
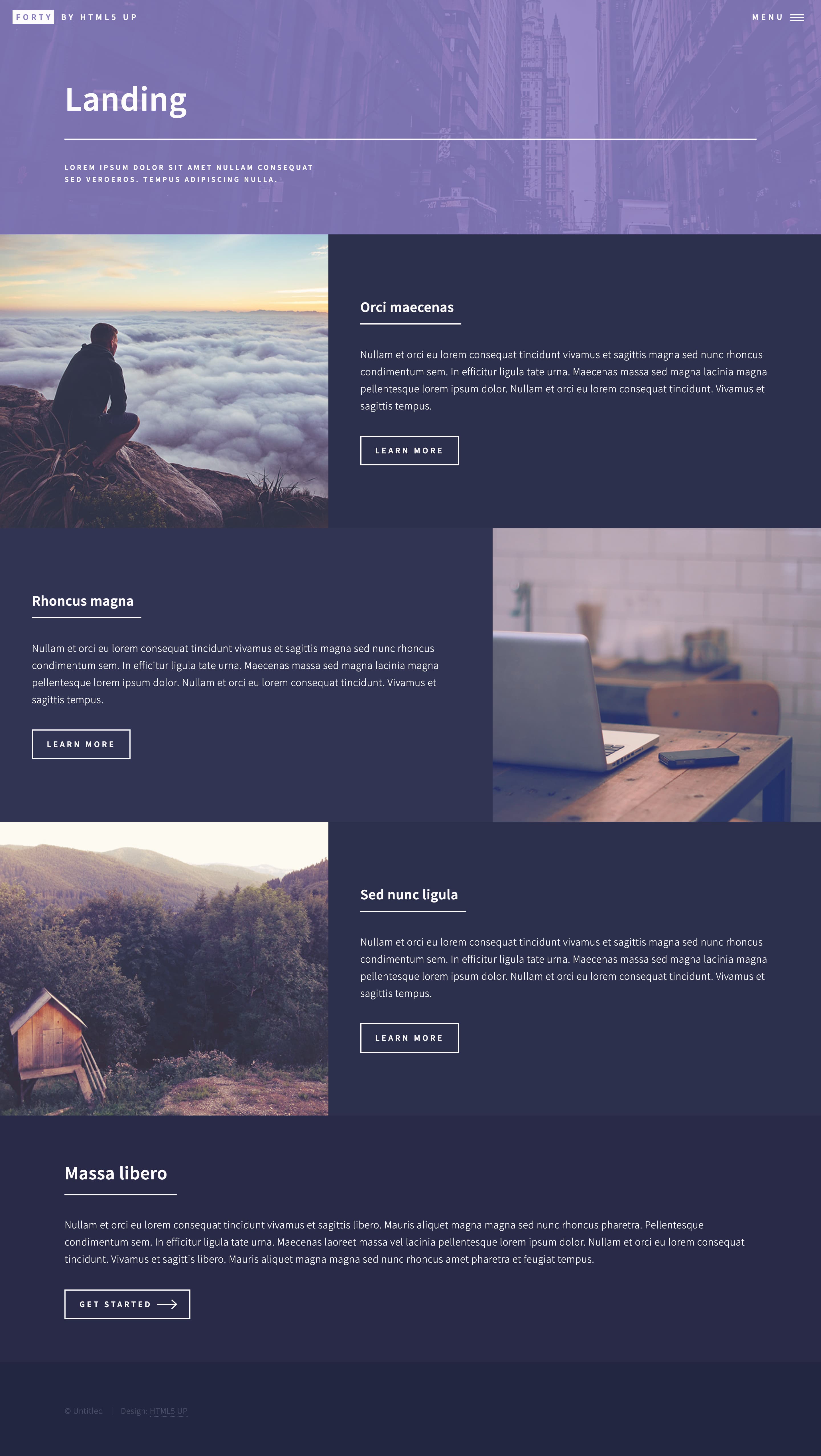
示例图

Demo
https://forty-seviche.netlify.app/
耗时:4 小时(还没有做自适应等很多东西……╮( ̄ ▽  ̄"")╭
通过 HTML 及 CSS 参考示例图实现页面开发,要求实现效果与示例图基本一致

https://forty-seviche.netlify.app/
耗时:4 小时(还没有做自适应等很多东西……╮( ̄ ▽  ̄"")╭