Review of Design Goals 审查设计目标
用户体验的核心目标
“用户使用界面来完成任务 ”
通过理解用户以及他们要完成的任务 以便设计出最好的界面(interface)
前提是,最好的界面 只能在我们了解用户和他们想要完成的任务之后才能被设计出
设计的定义
一种创新的开发用来满足一些需求。
设计的目标
- 要比现有的设计更好地满足用户的需要
- 不是为了新奇本身,而是为了服务和改善用户体验
- 设计新的界面是为了找到更好的方法来调解用户如何实现任务。 它可能需要我们创建一个全新的系统。 或者,我们可以简单地设计出新的输入和输出。
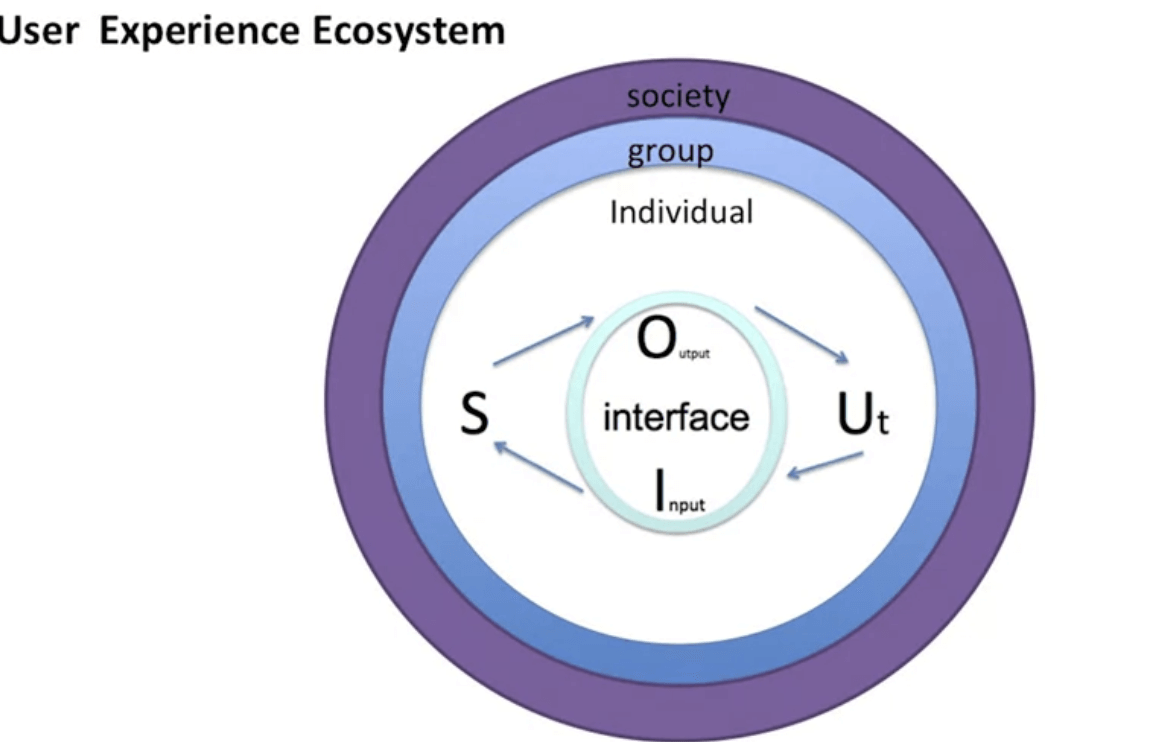
设计时,需考虑的三个方面

- 个人层面 individual
- 考虑用户特征。 这些包括用户的年龄,教育水平,和对科技的适应程度,
- 考虑用户之间的差异。
- 群体 group
- 考虑用户之间的交互(一组用户)
- 社会 society
- 文化事件会影响系统的使用 和采纳情况。
- 我们需要了解与用户所从事的任务相关的文化价值观, 并在设计时考虑这些问题
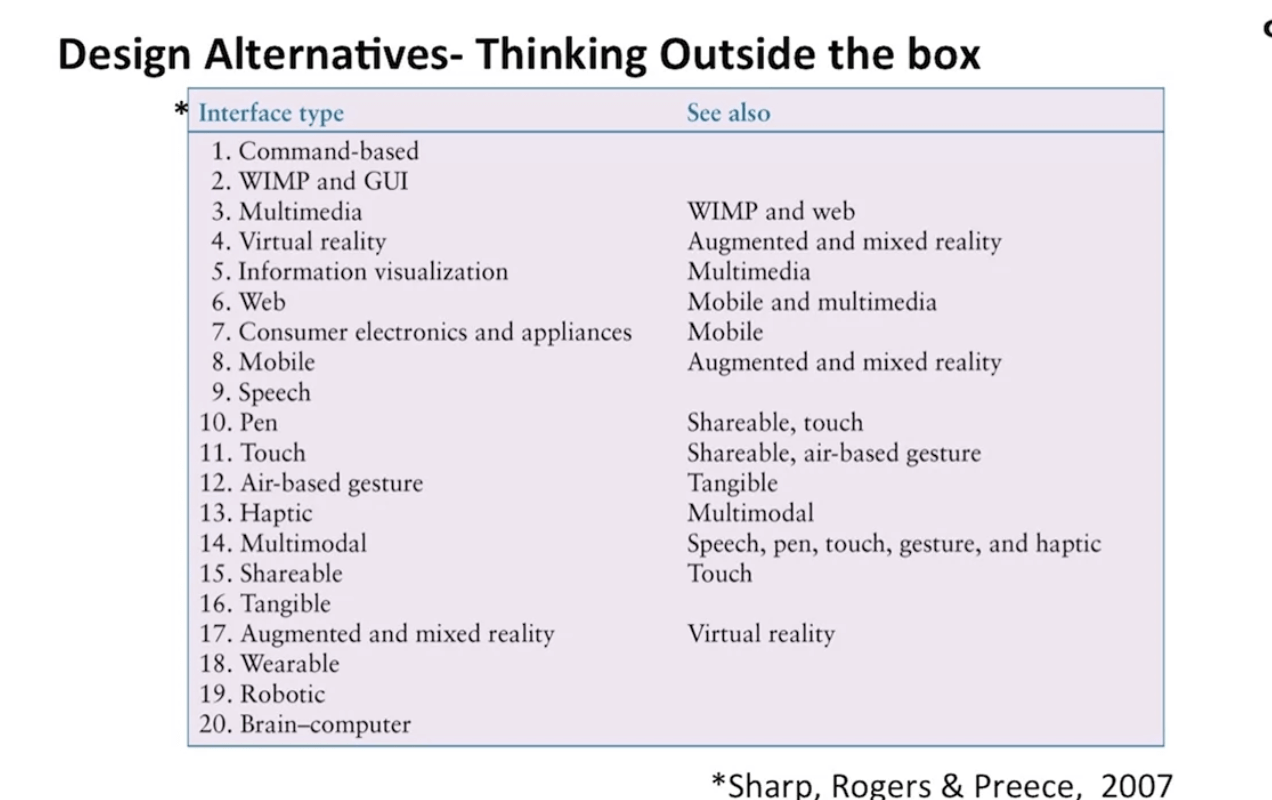
Design Alternatives 设计替代方案
目标
开发一个比现在更能满足用户需求的界面(基于设计的问题空间)
关键
使用屏幕实践将设计基础概念化
Road map 路线
能用 useful
目标
改善用户完成目标任务的能力
方法
回顾第一阶段获得的数据 并且鉴别出用户的需求
显性需求

隐形需求

好用 usable
目标
以功能性和在第一阶段所发现的非功能性的需求为基础,使用户更加有效高效和满意 地完成任务,从而改善他们的用户体验
方法
回顾第一阶段的数据,确定设计可替代品中功能性和非功能性的需求

功能性需求
——面向用户的
系统应该完成的,这些基于用户所期望的系统功能
非功能性需求
——面向商家的
和系统开发有关的限制。它们也可以被看作质量特性( 这些特性包含了许多或后端功能,比如安全性,可执行性,可维护性 但是他们也包括了前端功能货可用特性,像布局、流程或者甚至是语言本地化需求)
小组讨论
- 头脑风暴
- 学生或设计师的个人特征, 也会影响到他们发现的需求
- 在头脑风暴中,最重要的原则是打开思路,不要错过任何点子
- 想法整理
使用类同图表有助于把头脑风暴数据设计成流线型
- 参与者是设计师或与设计师相关的人
- 在各自的便贴纸上写下想法。
- 然后设计师收起这些纸条
- 并把他们按照相同程度组织起来,以一些典型的概念为导向。
- 之后设计师们来决定什么样的界面 可以满足所有的功能性的需求 一类或者一个同类的需求
- 头脑风暴
界面类型